วิธีตรวจสอบข้อมูลภาษีของตัวเอง รายได้ทั้งปี และค่าลดหย่อน จบครบที่เดียว

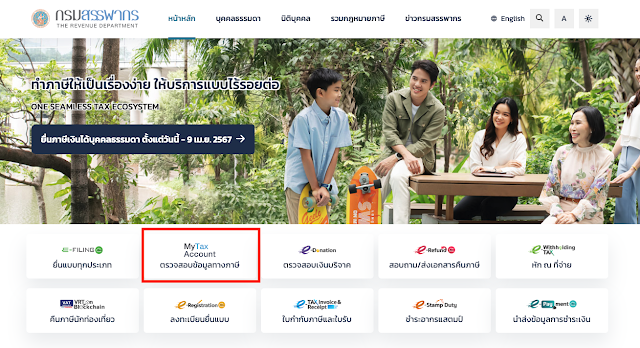
แล้วก็มาถึงฤดูกาลแห่งการยื่นภาษีประจำปี สำหรับปี 2567 ยื่นได้ตั้งแต่วันนี้ จนถึงวันที่ 9 เม.ย. 2567 แม้ปีที่แล้วไม่ได้ทำอะไรมากมาย แต่รายได้ก็มีหลายช่องทาง ทั้งการเปลี่ยนงาน รับจ๊อบเสริม จากที่เมื่อก่อนจำไม่ได้ว่าตัวเองมีรายได้ตรงไหนบ้าง ไล่เช็คเมลจนตาลาย วันนี้กรมสรรพากร มีเมนูให้เราเช็คกันแล้ว (มีมานานแล้วหรือยังนะ) ก่อนอื่นเข้าไปที่ เว็บไซต์กรมสรรพากร เลือกเมนู ตรวจสอบข้อมูลทางภาษี เข้าสู่ระบบ แนะนำว่าให้ใช้ Digital ID เพราะจะสามารถดูข้อมูลรายได้ได้ด้วย ถ้าใช้ RD ID จะดูได้แค่ค่าลดหย่อน เมื่อเข้าสู่ระบบก็จะเห็นข้อมูลลดหย่อน และรายได้ที่มีการยื่นไปที่สรรพากร เท่านี้การยื่นภาษีในปีนี้ก็จะไม่ใช่เรื่องปวดหัวอีกต่อไป